
前往“校招VIP”小程序,访问更方便
【校招VIP】Vue快速入门
 csdn
01月30日
csdn
01月30日

转载声明:文章来源https://blog.csdn.net/ccz80/article/details/125720922
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定
双向数据绑定
一、vue快速入门
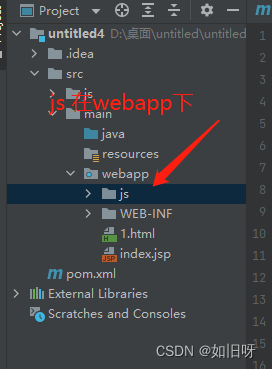
1. 新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>2. 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({
el:"#app",
data(){
return {username:""}
}
})3. 编写视图 在HTML里面
<div id="app">
<input name="username" v-model="username" >
{{username}}</div>4.完整代码 (简单入门小例子)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
134156456
<div id="app">
<input v-model="username">
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {username:""}//没有return 界面不显示这个
}
}) ;
</script>
</body>
</html>二、常用指令

1.v-bind:
<a v-bind:href="url">百度一下</a>
<!-- v-bind 可以省略-->
<a :href="url">百度一下</a>2.v-model: 双向数据绑定
<input name="username" v-model="username">3.v-on: 事件响应
<a v-on:click="show()">被点击了1</a><!-- 2.绑定事件-->
<a @click="show()">被点击了2</a><br>4.v-if v-else-if v-show
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<div v-show="count == 3">div v-show</div>
<br>
<input v-model="count">5.v-for
<div v-for="a in addrs">{{a}}</div> <!-- 带坐标-->
<div v-for="(a,i) in addrs">{{i+1}}0000{{a}}</div><!--不带坐标-->完整演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
134156456
<div id="app">
<input v-model="username"><br>
{{username}}<br>
<a v-bind:href="url">点击一下1</a><!-- 1.绑定网页-->
<a :href="url">点击一下2</a><br>
<a v-on:click="show()">被点击了1</a><!-- 2.绑定事件-->
<a @click="show()">被点击了2</a><br>
<!-- 3.if 判断-->
<br>
<div v-if="count == 1">div1</div>
<div v-else-if="count == 2">div2</div>
<div v-else>div4</div>
<hr>
<div v-show="count == 3">div v-show</div><!-- 都加载完了 不用再加载啦 只是藏起来啦 占很大内存-->
<br>
<input v-model="count"><br>
<div v-for="a in addrs">{{a}}</div> <!-- 带坐标-->
<div v-for="(a,i) in addrs">{{i+1}}0000{{a}}</div><!--不带坐标-->
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {username:"",
url:"http://www.baidu.com",
count:1,
addrs:["北京","上海","西安"]
}//没有return 界面不显示这个
},
methods:{
show(){alert("被点击啦")}
}
}) ;
</script>
</body>
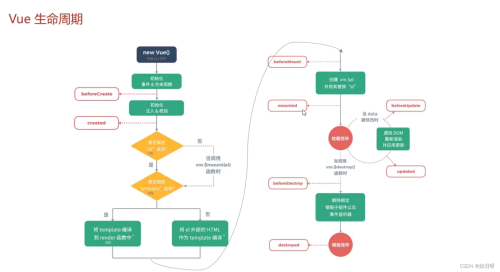
</html> 三、Vue生命周期


mounted 加载完成自动会调用(跟methods同级)
mounted(){
alert("加载完成...")
}
暂无回复